Empowerment
Through Employment
Here goes your text ... Select any part of your text to access the formatting toolbar. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero uctus non, massa. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet.


Inspired
lifestyle
Blog



Absolute Position : Column1, Column3 의 브러쉬 이미지 위치조정
brush01 absolute Top, Left 위치값 조정
brush03 absolute Bottom, Right 위치값 조정
brush03 absolute Bottom, Right 위치값 조정
Zoom-in Box : WPCODEBOX 등록
Column Div 의 Hover 이벤트시 하단의 이미지 및 오버레이 효과
WPCODEBOX Enable 버튼 주의
.zoomin-column:hover {
.zoomin-image {
transform:scale(1.2);
}
.zoomin-overlay {
opacity: 0.5;
}
}




Zoom-in Box : WPCODEBOX 등록
Column Div 의 Hover 이벤트시 하단의 이미지 및 오버레이 효과
WPCODEBOX Enable 버튼 주의
.zoomin-column:hover {
.zoomin-image {
transform:scale(1.2);
}
.zoomin-overlay {
opacity: 0.5;
}
}
Infinite Logo slider in Bricks Builder Nestable Slider
Slider (Nestable) 의 CSS 코드등록 : cubic-bezier(0.25, 1, 0.5, 1) 0s; 타이밍 함수 변경
root :where(.splide__list, .splide__slide) {
transition-timing-function: linear !important;
}

Image Hover -> Zoom In Effect
- image hover -> transform.scaleX : 1.2, scaleY : 1.2
- image container -> Layout.MISC.Overflow : hidden
- image -> CSS transition : all 0.5s ease-in

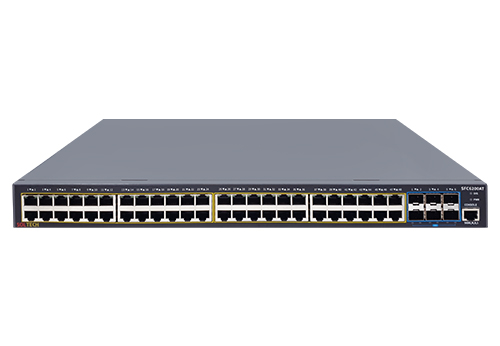
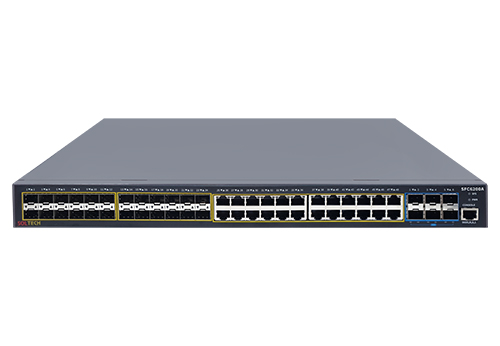
기간망 네트워크 사업

광시스템 설계 및 공사
Image Hover -> Move Up Effect
- image hover -> transform.Translate Y : -12px
- image -> CSS transition : all 0.2s ease-in
- image hover CSS transition : Not SET